A “Visual Interaction Template” is essentially a visual interaction / mobile-friendly landing page which can be activated through a mobile / web browser and interface between the “User” and a “Thing”. Within the Qliktag Platform, a “Visual Interaction Template” is designed by dragging and dropping from a selection of available web controls, connecting the interaction design to various attributes within an “Entity”, defining a layout for the interface, configuring preferences and publishing the “Visual Interaction Template”. The published “Visual Interaction Template” can then be applied to a single “Thing” or millions of “Things” instantly creating individual url links for each “Thing” which can be accessed via a mobile device / web browser.
- In the main menu, navigate to “Digital Interaction Templates”>>”Visual Interaction Templates” or in homepage click “Start” button under “Design an Interaction”


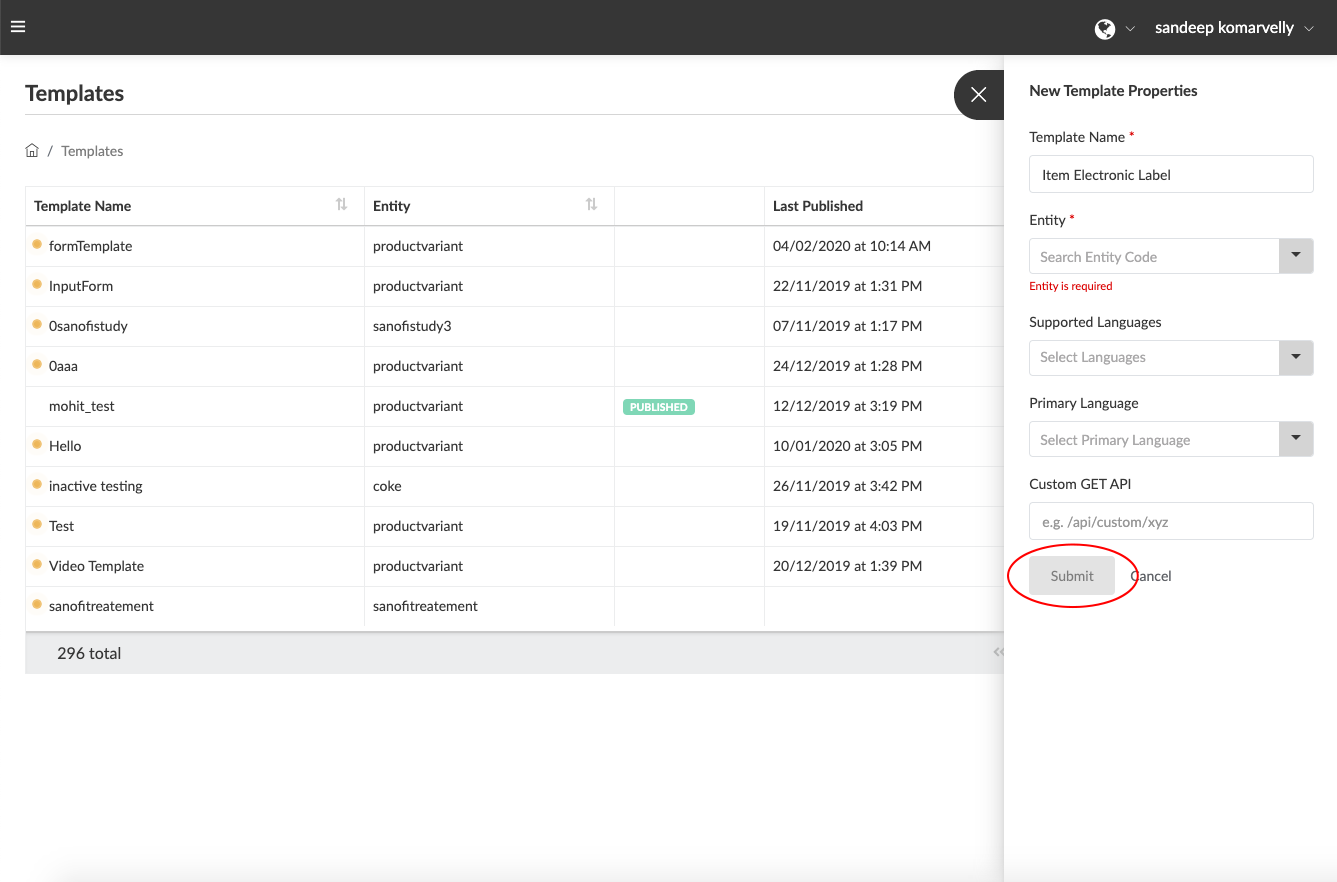
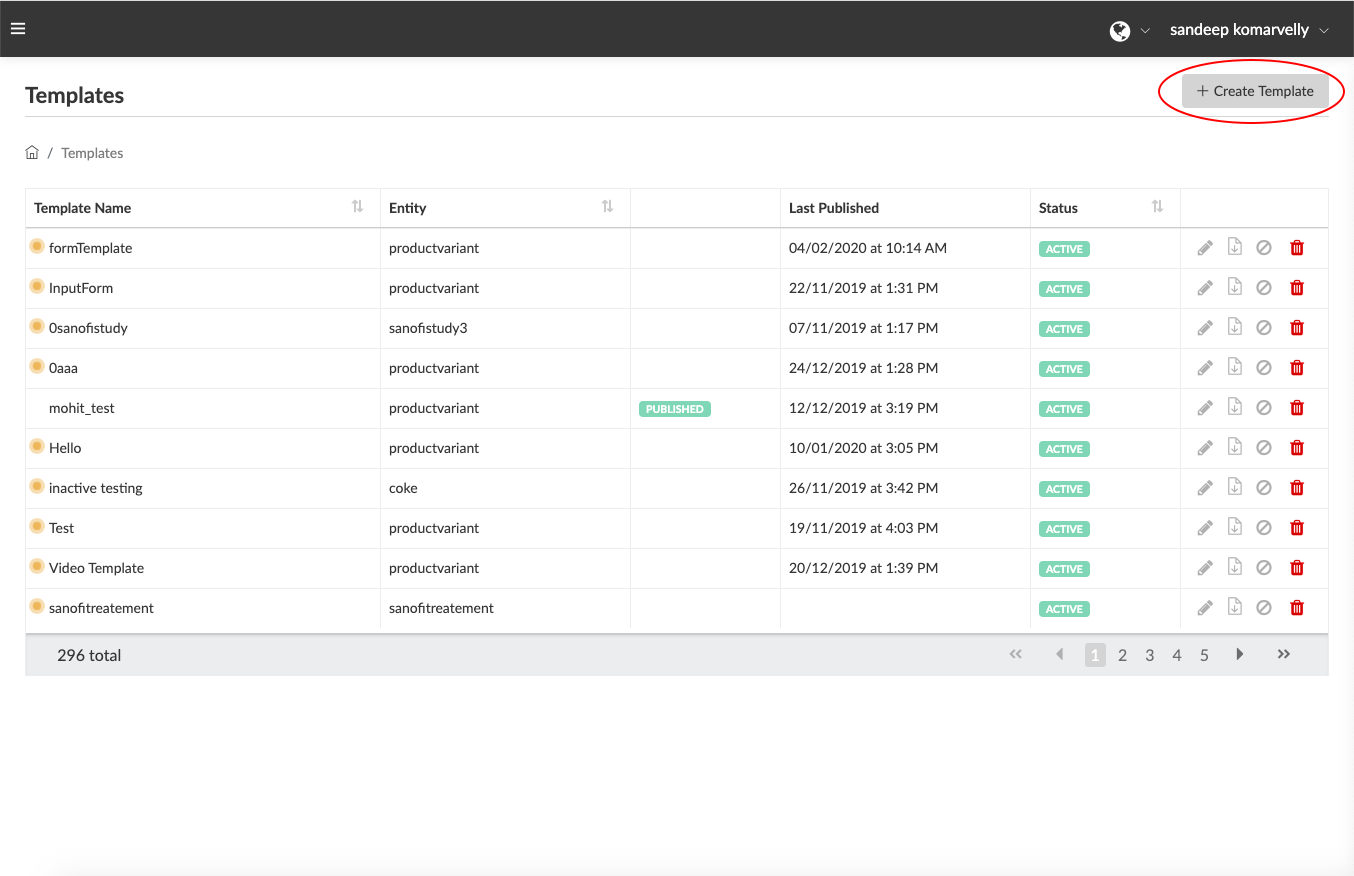
- Click on the “Create a Template” button at the top right corner of the screen and the left slide-out panel should appear.


- Click within the “Template Name*” field and give your template a name. (e.g. ‘Item Electronic Label’ or ‘Item SmartLabel’)

- Click on the “Entity*” field dropdown list and select the “Entity” you would like this interaction template to connect to in order to send or receive data. (e.g. select ‘Product Variant’ if you are looking to design a SmartLabel or custom electronic label for an item variant.

- If you wish to design a “Visual Interaction Template” that is connected to more than one “Entity”, you can create a “Custom API” combining attributes from various entities and specify a path within the “Custom Get API” field to connect the template via a Custom API flow.

- Click the “Submit” button to save your settings and your template will be created.